🚀 El Papel del QA en la Experiencia de Usuario (UX) 🚀

El rol del QA (Quality Assurance) es esencial en el ámbito de la Experiencia de Usuario (UX) por varias razones:
🔍 Pruebas de Usabilidad: Los QA pueden realizar pruebas de usabilidad para evaluar cómo los usuarios interactúan con el producto y si la experiencia es intuitiva y satisfactoria. Esto incluye observación directa, recopilación de comentarios y encuestas.
♿ Pruebas de Accesibilidad: Los QA pueden garantizar que el producto sea utilizable por personas con diversas habilidades y discapacidades, realizando pruebas de accesibilidad y verificando el cumplimiento de las pautas.
🎨 Validación de Diseño y Consistencia: Los QA pueden asegurar que el diseño del producto sea coherente y cumpla con los estándares de diseño centrados en el usuario, verificando la consistencia visual y la navegación.
🔍 Identificación de Problemas de UX: Los QA identifican y reportan problemas relacionados con la experiencia del usuario, incluyendo usabilidad, accesibilidad y diseño.
📈 Proporcionar Retroalimentación para Mejoras: Los QA ofrecen retroalimentación al equipo de desarrollo y diseño para mejorar la usabilidad, accesibilidad y diseño del producto.
¡El QA desempeña un papel clave en garantizar una experiencia de usuario excepcional! 💡
🎧 #audio plus para escuchar:
No tienes permitido ver los links. Registrarse o Entrar a mi cuenta
Si te gustó este post, Sígueme en LinkedIn: No tienes permitido ver los links. Registrarse o Entrar a mi cuenta para ver muchos más.
¡Prepárate para llevar tu software al siguiente #nivel 🚀













































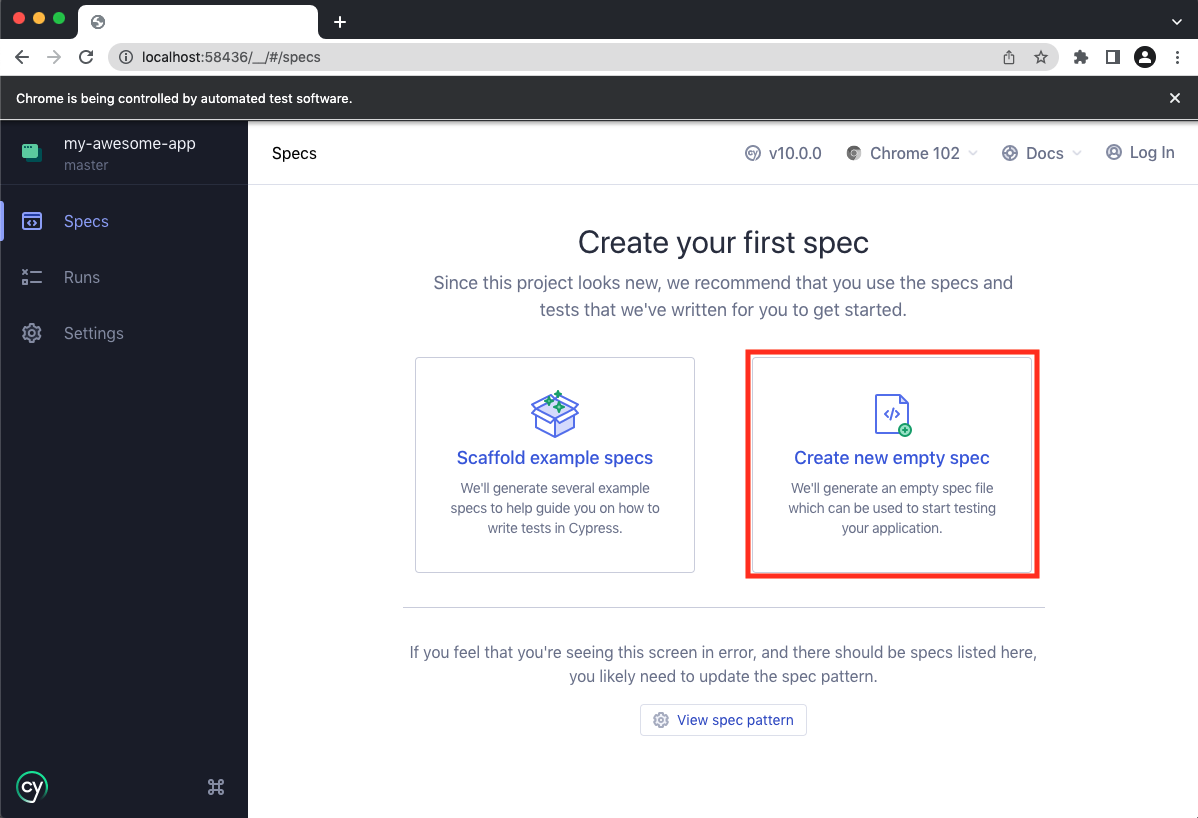
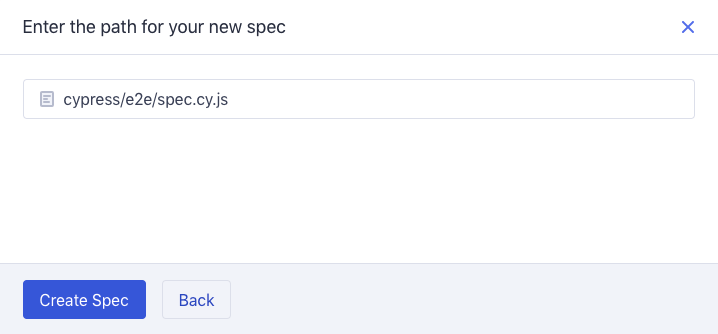
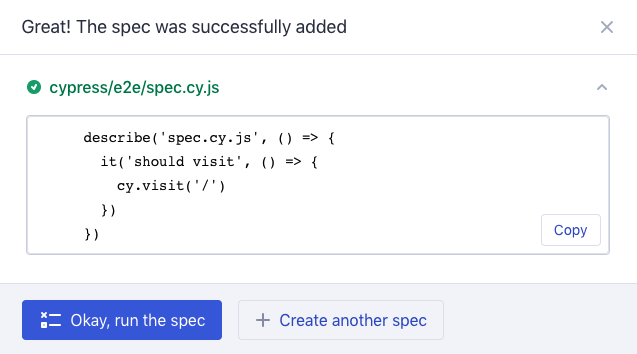
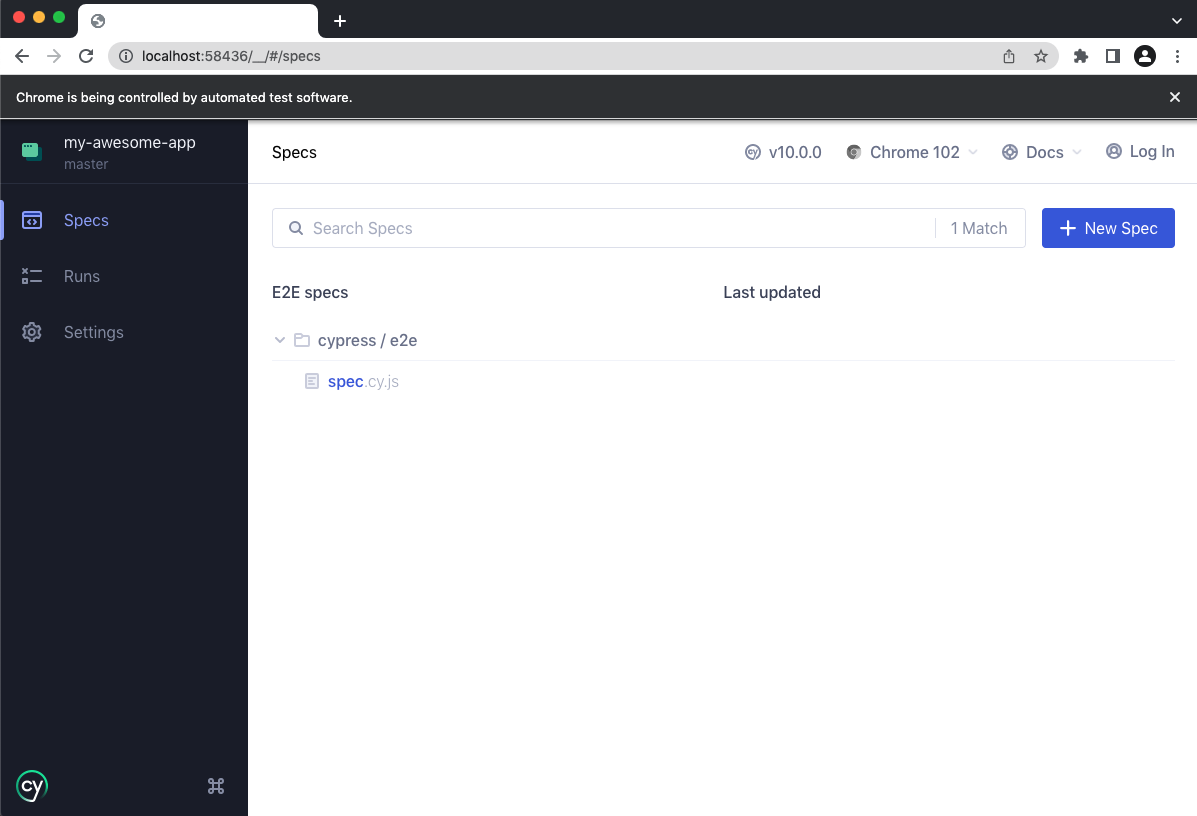
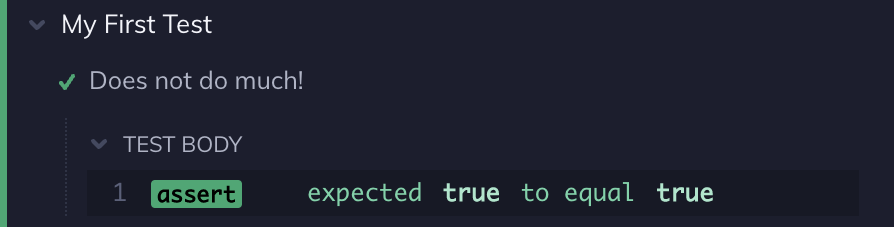
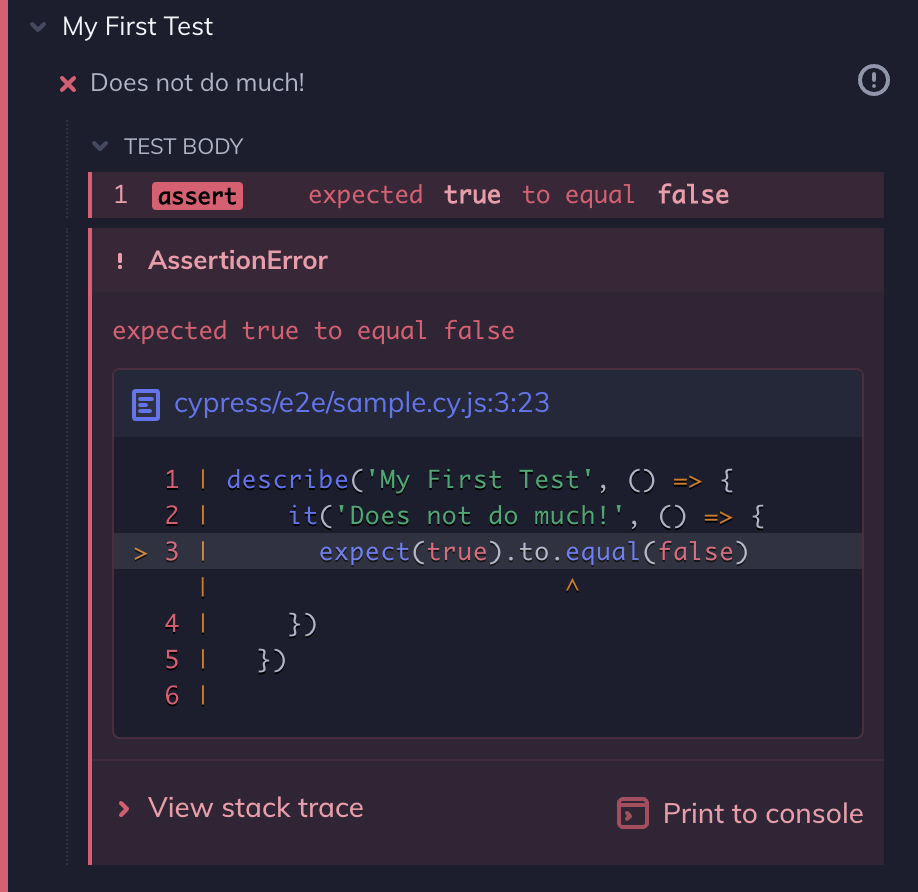
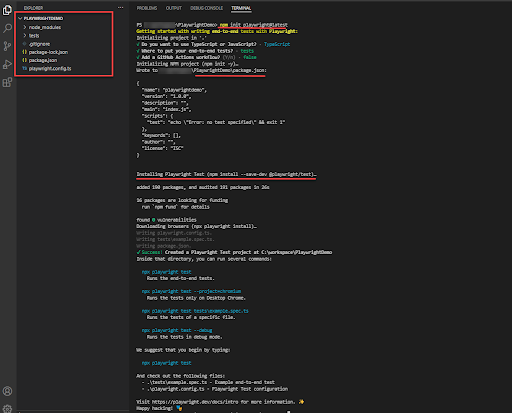
 A practicar:
A practicar: 





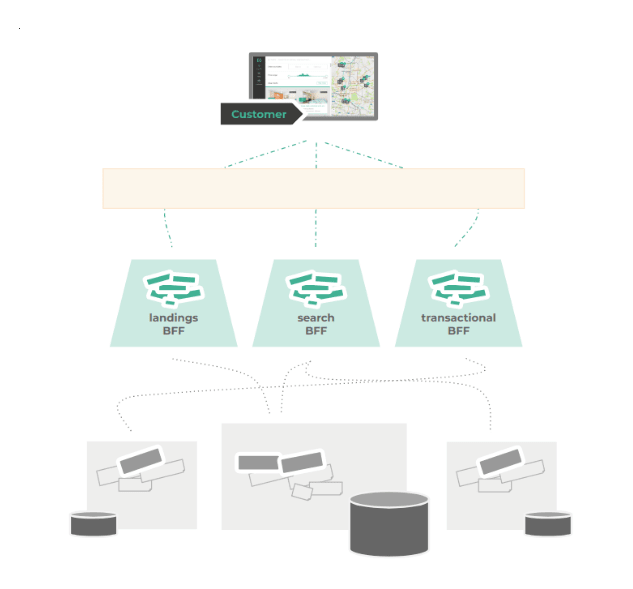
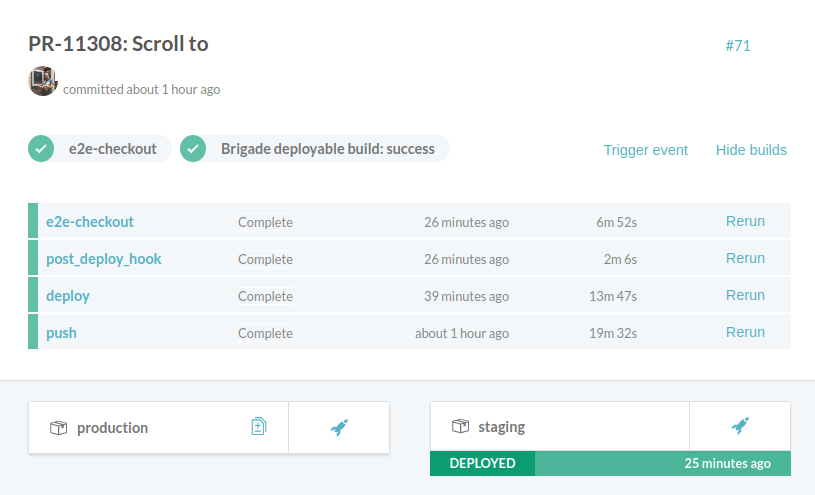
 ), luego la implementación en el entorno de prueba y, finalmente, un post_deploy_hook activa las pruebas e2e configuradas. Tenemos Slack integrado en este bucle para notificarnos de cada paso y advertirnos en caso de que algo salga mal.
), luego la implementación en el entorno de prueba y, finalmente, un post_deploy_hook activa las pruebas e2e configuradas. Tenemos Slack integrado en este bucle para notificarnos de cada paso y advertirnos en caso de que algo salga mal.